ぷーちんの点
ぷーちんの備忘録です。 今やっている事や知識とかを書いていきます。
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
初心者ならテキストツールはこれにしとけ
どーも、ぷーちんです。ひっさびさに、ブログ見たわw
最近みなさま、開発するとき何のテキスト使ってる?って話をしたい。
IDE: Integrated Development Environment(統合開発環境) って難しい言葉言ってるけど、要はメモ帳。テキストツールのことを指す。
日本語にすると一気に何の事かわからなくなるね!
IDE を使うと、色が変化したり、補完やエラーなど色々助けてくれるので、効率があがる。
何のプログラミングかにもよると思うんだけど、ぷーちんはweb屋さん。
HTML, CSS, Javascript系, React, Node.js, PHP...... っていうweb系屋さん フロント多め。
最近はVScodeが良いかな。
デフォルトでサポートしてくれるものが多いのと、ターミナルが画面上で使える。
あと[ Live Share ] というExtension が便利!
複数人や、リモートで開発している場合に同時編集が出来る and 見れる!
VScode の良さはいろんな先輩方がすげーって言ってるので!
使ってみて、カスタムしてみて、体感してください(*´∀`*)
ではでは〜まったねぇー!
最近みなさま、開発するとき何のテキスト使ってる?って話をしたい。
テキストツール IDE について
IDE: Integrated Development Environment(統合開発環境) って難しい言葉言ってるけど、要はメモ帳。テキストツールのことを指す。
日本語にすると一気に何の事かわからなくなるね!
IDE を使うと、色が変化したり、補完やエラーなど色々助けてくれるので、効率があがる。
インストールするなら、VScode
何のプログラミングかにもよると思うんだけど、ぷーちんはweb屋さん。
HTML, CSS, Javascript系, React, Node.js, PHP...... っていうweb系屋さん フロント多め。
最近はVScodeが良いかな。
デフォルトでサポートしてくれるものが多いのと、ターミナルが画面上で使える。
あと[ Live Share ] というExtension が便利!
複数人や、リモートで開発している場合に同時編集が出来る and 見れる!
終わりに
VScode の良さはいろんな先輩方がすげーって言ってるので!
使ってみて、カスタムしてみて、体感してください(*´∀`*)
ではでは〜まったねぇー!
PR
Atomのパッケージインストール
WEBデザイナーをやるときに、オススメしたいAtomのパッケージです(・∀・)
Atomのインストールは終わっている!という前提のお話です。
もしAtomをインストールしていない場合は↓のURLからインストールしてくださいねー
https://atom.io/

→ファイルのマップを右側に表示してくれます
2. file-icons
→ファイルアイコンを変えてくれます
3. html-to-css
→classやidを
4. atom-beautify
→自動インデントしてくれます
パッケージを使うときは、上にあるpackageというところをクリックすればインストール済みのが出てくるので、使って下さい(*^^*)
★テーマをインストールするときは入力してから、[Themes]をクリックして下さい(*^^*)

テーマをインストールしたときは、左側のThemesからテーマを変更してAtom-Materialを選択してくださいね(*^^*)
インストールでけでは、使われないので設定しましょうー!!
Atomのインストールは終わっている!という前提のお話です。
もしAtomをインストールしていない場合は↓のURLからインストールしてくださいねー
https://atom.io/
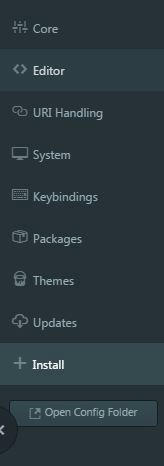
パッケージの入れ方
File > Settings を開き、左側のInstallを開いてパッケージをインストールします。パッケージのインストール
1. minimap→ファイルのマップを右側に表示してくれます
2. file-icons
→ファイルアイコンを変えてくれます
3. html-to-css
→classやidを
4. atom-beautify
→自動インデントしてくれます
パッケージを使うときは、上にあるpackageというところをクリックすればインストール済みのが出てくるので、使って下さい(*^^*)
テーマ
・atom-material★テーマをインストールするときは入力してから、[Themes]をクリックして下さい(*^^*)
テーマをインストールしたときは、左側のThemesからテーマを変更してAtom-Materialを選択してくださいね(*^^*)
インストールでけでは、使われないので設定しましょうー!!
最後に
初めて使う人もこれを入れて、使ってみる事をおすすめしますーLaravel インストール
php フレームワーク Laravel をインストールしたい!
php初心者のぷぅちんには、よくわからないのですが・・・
https://getcomposer.org/
ぇ、これ本当に?って思ってしまったデザインセンスw
でも、コレが本物でしたw
疑ってすみません、開発者さんたち・・。
コレだけです。
vender/bin にパスを通します。
echo $PATH
→ パスを確認
export PATH=$PATH:[通すパスなのでvender/bin]
→ パスを通す
laravel new blogか、composer create-project --prefer-dist laravel/laravel blogでLaravelのファイルを作成する
======================================================
こんな感じです(≧∇≦)b
ぷぅちんインストールからディレクトリ作成までは、完了であーる★
composer
phpを管理するcomposerというものがあります。php初心者のぷぅちんには、よくわからないのですが・・・
https://getcomposer.org/
ぇ、これ本当に?って思ってしまったデザインセンスw
でも、コレが本物でしたw
疑ってすみません、開発者さんたち・・。
Laravel Install
[composer global require "laravel/installer"]コレだけです。
vender/bin にパスを通します。
echo $PATH
→ パスを確認
export PATH=$PATH:[通すパスなのでvender/bin]
→ パスを通す
laravel new blogか、composer create-project --prefer-dist laravel/laravel blogでLaravelのファイルを作成する
======================================================
こんな感じです(≧∇≦)b
ぷぅちんインストールからディレクトリ作成までは、完了であーる★
初めてのVagrant
お久しぶりのぷぅちんです。
今回はちょっと苦労していた、vagrantを初めて作ってみた!
というお話。
vagrant で簡単に仮想サーバ用のデータをダウンロードとインストールを行ってくれます。
基本的には、vagrant + 仮想ソフト をセットで使うものです。
以前までは、↑このようにまずURLにある仮想データをダウンロードしてから、インストールを行っていました。
しかし、現在は
https://app.vagrantup.com/
↑このサイトにて、自分の欲しい仮想サーバをダウンロードとインストールいっぺんにやってくれます。
vagrant init [box name]
といったふうに、vagrantのboxの名前を指定するだけなのでURLを書かなくても、そのサイトでの名前をコピペするだけでおkです。
私自信よくわかっていなかったのですが、vagrant sshで普通の仮想サーバと同じように操作出来るンですねーw
これは自分で作る事も出来、基本的にinitするときにダウンロードしてきます。
vagrant box list
リストを確認出来ます。
boxというのは、仮想サーバのイメージのようなものでそのboxを共有することも共有されたものを使うことも出来ます。
これで開発効率があがりますよね。
→ DL済のboxの確認
vagrant init [box name]
→ DL/ インストール
vagrant up
→ 起動
vagrant ssh
→ vagrantの中の仮想サーバに入る
私は、CentOSを入れたので普通にyum update してこれから色々設定する予定です!!
とりあえず、仮想サーバ入っただけなのでw
Laravel使って、システム作る予定です(^^)
公開出来るかは、別のお話なんですけどね!!
★もしvagrant upで起動出来なかった時は、vagrantfileを編集
config.vm.provider "virtualbox" do |vb|
vb.gui = true
end
↑コメントアウトされているので、ここをコメント解除する。
私の環境では、これで解除されました。
今回はちょっと苦労していた、vagrantを初めて作ってみた!
というお話。
- vagrant って?
- 以前と現在の書き方について
- boxって?
- インストールの仕方と操作について
1.vagrant って?
vagrantとは、仮想サーバ(開発検証用など)を簡単に構築できるものです。vagrant で簡単に仮想サーバ用のデータをダウンロードとインストールを行ってくれます。
基本的には、vagrant + 仮想ソフト をセットで使うものです。
2.以前と現在の書き方について
vagrant box [URL]以前までは、↑このようにまずURLにある仮想データをダウンロードしてから、インストールを行っていました。
しかし、現在は
https://app.vagrantup.com/
↑このサイトにて、自分の欲しい仮想サーバをダウンロードとインストールいっぺんにやってくれます。
vagrant init [box name]
といったふうに、vagrantのboxの名前を指定するだけなのでURLを書かなくても、そのサイトでの名前をコピペするだけでおkです。
私自信よくわかっていなかったのですが、vagrant sshで普通の仮想サーバと同じように操作出来るンですねーw
3.boxについて
vagrantには、boxと呼ばれるものがあります。これは自分で作る事も出来、基本的にinitするときにダウンロードしてきます。
vagrant box list
リストを確認出来ます。
boxというのは、仮想サーバのイメージのようなものでそのboxを共有することも共有されたものを使うことも出来ます。
これで開発効率があがりますよね。
4.インストールの仕方と操作について
vagrant box list→ DL済のboxの確認
vagrant init [box name]
→ DL/ インストール
vagrant up
→ 起動
vagrant ssh
→ vagrantの中の仮想サーバに入る
私は、CentOSを入れたので普通にyum update してこれから色々設定する予定です!!
とりあえず、仮想サーバ入っただけなのでw
Laravel使って、システム作る予定です(^^)
公開出来るかは、別のお話なんですけどね!!
★もしvagrant upで起動出来なかった時は、vagrantfileを編集
config.vm.provider "virtualbox" do |vb|
vb.gui = true
end
↑コメントアウトされているので、ここをコメント解除する。
私の環境では、これで解除されました。
Cent7 検証環境の構築 1
久々にやりますよ!
検証環境の構築。
やらないと忘れるので、メモとともに書かせて頂きますー
インストール終了後から!
1.viに行番号を表示させる
https://qiita.com/spyder1211/items/c5dd49a3a799bd146599
vi ~/.vimrc
→ viで開きます
set number
→これを追加or新規作成。終了後[wq]で上書き保存。
2.IPアドレスを固定する
nmcli d
→ ネットワークデバイスの確認
DEVICE TYPE STATE CONNECTION
eth0 ethernet connected eth0
lo loopback unmanaged --
nmcli c modify eth0 ipv4.addresses 10.0.0.30/24
→ アドレスの設定
nmcli c modify eth0 ipv4.gateway 10.0.0.1
→ デフォルトゲートウェイの設定
nmcli c modify eth0 ipv4.dns 10.0.0.1
→ DNSの設定
nmcli c modify eth0 ipv4.method manual
→ IPアドレス自動設定から固定に変更
nmcli c down eth0
→ ネットワークをOFF
nmcli c up eth0
→ ネットワークをON
3.SSHの設定
vi sshd_config
PermitRootLogin no
→ rootログインをさせない
PermitEmptyPasswords no
PasswordAuthentication yes
→ パスワード認証で、パスワード未入力はNG
:wq
→ 上書き保存
systemctl restart sshd
→ 設定反映のために再起動
++++++++++++++++++++++++++++++++++++++++++++++++++++++
ふぅー!
これでまず、SSHまでは出来るようになったはずです。
仕事しながらだと、時間なさすぎてこれしかできなかった><
続きは次回!
検証環境の構築。
やらないと忘れるので、メモとともに書かせて頂きますー
インストール終了後から!
1.viに行番号を表示させる
https://qiita.com/spyder1211/items/c5dd49a3a799bd146599
vi ~/.vimrc
→ viで開きます
set number
→これを追加or新規作成。終了後[wq]で上書き保存。
2.IPアドレスを固定する
nmcli d
→ ネットワークデバイスの確認
DEVICE TYPE STATE CONNECTION
eth0 ethernet connected eth0
lo loopback unmanaged --
nmcli c modify eth0 ipv4.addresses 10.0.0.30/24
→ アドレスの設定
nmcli c modify eth0 ipv4.gateway 10.0.0.1
→ デフォルトゲートウェイの設定
nmcli c modify eth0 ipv4.dns 10.0.0.1
→ DNSの設定
nmcli c modify eth0 ipv4.method manual
→ IPアドレス自動設定から固定に変更
nmcli c down eth0
→ ネットワークをOFF
nmcli c up eth0
→ ネットワークをON
3.SSHの設定
vi sshd_config
PermitRootLogin no
→ rootログインをさせない
PermitEmptyPasswords no
PasswordAuthentication yes
→ パスワード認証で、パスワード未入力はNG
:wq
→ 上書き保存
systemctl restart sshd
→ 設定反映のために再起動
++++++++++++++++++++++++++++++++++++++++++++++++++++++
ふぅー!
これでまず、SSHまでは出来るようになったはずです。
仕事しながらだと、時間なさすぎてこれしかできなかった><
続きは次回!
カテゴリー
プロフィール
HN:
ぷーちん
性別:
非公開
職業:
インフラエンジニアになりたい
自己紹介:
最新記事
(09/03)
(04/01)
(03/18)
(03/18)
(01/12)
ブログ内検索
最古記事
(08/11)
(08/14)
(08/15)
(08/15)
(09/19)