ぷーちんの点
ぷーちんの備忘録です。 今やっている事や知識とかを書いていきます。
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
herokuにPHPでアプリ作成のまとめ
今日までの結果のまとめとして書きます!
Herokuの環境構築からアップロードまで。
★PHP版です
Herokuは、PaaSの無料で始められるものです。
2017年現在では、Freeプランは30分の睡眠時間があるため、24*365での稼働ではないようです。
独自ドメインも利用できるので、テストで利用するには良いと思います。
このページを見ている時点で説明の必要はないと思います。
windowsだとインストールしてそれで終了です。
1.Herokuのインストール
2.PHPのインストール・設定
3.Gitのインストール・設定
4.Composerのインストール
私がハマったのが、Composerです。
公式:https://getcomposer.org/
ここからDLして、インストールを実行します。
その後[composer.json]を作成します。
アプリ作成したカレントへ配置します。
中身は↓
------------------------------------
{
"require": {
"php": "^5.6.0"
}
}
------------------------------------
★PHPのバーションはインストールしたものに合わせて下さい。
コマンドの実行です。
コマンドを実行する場合は、コマンドプロンプトかpowershellを使って下さい。
流れはこれで終了です。
composerは、現在使っているPHPの依存関係などを記述してまとめてくれるもののようです。
以前のherokuでは、composer.lockは警告のみだったようですが、
2017年現在では必要になっています。
ここの設定が出来れば、スムーズにPHP環境を借りれますので、是非お試しください。
+++++++++++++++++++++++++++++++++++++
ぷーちんの時間のなさと、composerがわかめな度合い!
これで時間がかかりすぎましたorz
でも、これで何か作る環境が出来たので、楽しくやらせて頂きます!!!
Herokuの環境構築からアップロードまで。
★PHP版です
Herokuとは
公式サイト:https://www.heroku.comHerokuは、PaaSの無料で始められるものです。
2017年現在では、Freeプランは30分の睡眠時間があるため、24*365での稼働ではないようです。
独自ドメインも利用できるので、テストで利用するには良いと思います。
Heroku会員登録
これは公式を見て画面に従ってやって下さい。このページを見ている時点で説明の必要はないと思います。
事前準備
herokuの画面に従っていくと、herokuコマンドを使えるようにPATHを通したり必要になります。windowsだとインストールしてそれで終了です。
1.Herokuのインストール
2.PHPのインストール・設定
3.Gitのインストール・設定
4.Composerのインストール
私がハマったのが、Composerです。
公式:https://getcomposer.org/
ここからDLして、インストールを実行します。
その後[composer.json]を作成します。
アプリ作成したカレントへ配置します。
中身は↓
------------------------------------
{
"require": {
"php": "^5.6.0"
}
}
------------------------------------
★PHPのバーションはインストールしたものに合わせて下さい。
コマンドの実行です。
コマンドを実行する場合は、コマンドプロンプトかpowershellを使って下さい。
| cd ./heroku_project | アプリなどが置いているカレントへ移動します。 [cd]が移動コマンドです。その後にパスを指定します。 |
| composer install | composer.lock があればそれに基づいてパッケージをインストール。 なければ omposer.json に基づいてパッケージをインストールした後に composer.lock を作成 |
| composer update | パッケージのインストールと composer.lock の更新をします |
| heroku login | herokuへログインする。メアド・PWを入力 |
| heroku create アプリ名 | アプリを作ります |
| git init heroku git:remote -a アプリ名 | gitを使う設定をします |
| git add . git commit -am "コメント" git push heroku master | herokuへアップロード |
| heroku open | 自分のアプリがブラウザで表示します。 |
まとめ
PHP初心者なのでcomposerが全くわかりませんでした。composerは、現在使っているPHPの依存関係などを記述してまとめてくれるもののようです。
以前のherokuでは、composer.lockは警告のみだったようですが、
2017年現在では必要になっています。
ここの設定が出来れば、スムーズにPHP環境を借りれますので、是非お試しください。
+++++++++++++++++++++++++++++++++++++
ぷーちんの時間のなさと、composerがわかめな度合い!
これで時間がかかりすぎましたorz
でも、これで何か作る環境が出来たので、楽しくやらせて頂きます!!!
PR
herokuにPHPアプリのアップロード[windows]
昨日ぶりです!
composerハマったね!
って、言っても昨日ハマっていて今日は何もしてないw
地味にハマった事と、私のPATHの話になります。
+++++++++++++++++++++++++++++++++++++++++++++++++
先日の通りではあるので、PHPでアップする際には、herokuの現バージョンだと
[composer]といのが必要になります。
公式:https://getcomposer.org/
↑ここからcomposerをインストールするだけ!
・・・のはずだったのですが、なぜかインストール先に[bin]フォルダがない!
となり、結果的にはPATHが通っていたところと違うところに存在。
結果私のPATHは
[C:\ProgramData\ComposerSetup\bin]
になっていました。
cmdで[composer]コマンドが通るようになりました。
まず、今日はここまで!
理由:この先に私の環境だからこそのハマる部分が待っていたみたいです・・・
と、今知りましたw
他のアプリケーションのインストール先は、Cドライブなのです。
しかし、ドライブを拡張しており、そのDドライブに開発フォルダが存在しております。
そこで、何やら怒られている状況!だと思われます。
という事で、また次回!!!
コマンドプロンプトで、別ドライブに移動する方法
[C:\>D:]
別ドライブを入力するだけですw
この超簡単さを知らなかった私。
恥ずかしい><!!笑
composerハマったね!
って、言っても昨日ハマっていて今日は何もしてないw
地味にハマった事と、私のPATHの話になります。
+++++++++++++++++++++++++++++++++++++++++++++++++
先日の通りではあるので、PHPでアップする際には、herokuの現バージョンだと
[composer]といのが必要になります。
公式:https://getcomposer.org/
↑ここからcomposerをインストールするだけ!
・・・のはずだったのですが、なぜかインストール先に[bin]フォルダがない!
となり、結果的にはPATHが通っていたところと違うところに存在。
結果私のPATHは
[C:\ProgramData\ComposerSetup\bin]
になっていました。
cmdで[composer]コマンドが通るようになりました。
まず、今日はここまで!
理由:この先に私の環境だからこそのハマる部分が待っていたみたいです・・・
と、今知りましたw
他のアプリケーションのインストール先は、Cドライブなのです。
しかし、ドライブを拡張しており、そのDドライブに開発フォルダが存在しております。
そこで、何やら怒られている状況!だと思われます。
という事で、また次回!!!
コマンドプロンプトで、別ドライブに移動する方法
[C:\>D:]
別ドライブを入力するだけですw
この超簡単さを知らなかった私。
恥ずかしい><!!笑
Heroku初期設定方法
お久しぶりです、ぷーちんです。
時間が泣く鳴く・・・orz
Herokuへ着手もできず本日です。
私の行動力のなさには、本当に嫌気がさしてきます。
HerokuでPHP構築!!!
Herokuに会員登録とインストールが終わったところからお話します!
コマンドプロンプトを開いて、コマンド(CLI)で入力をしていきます。
行ってみよう~♪
→メールアドレス・PWを入力します。
[Logged in as メールアドレス]と表示されればログイン成功です。
コマンドでも、webからでも作成出来ます。
折角ログインしたので、コマンドからいきましょう!
[heroku create アプリ名]
★全て小文字で入力
*もし[Name is already taken]と言われた同じ名前のアプリが作られてます。
名前を変更しましょう。
!!ちなみに、名前は後でも変更出来ます。
成功すると↓
[Creating アプリ名... done
https://アプリ名.herokuapp.com/ | https://git.heroku.com/アプリ名.git]
と出てきます。
これで成功です。
↓web画面からの作成方法
---------------------------------------
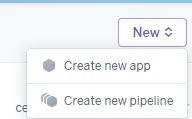
ログイン後、右上にある↓をクリック
[create new app]をクリック

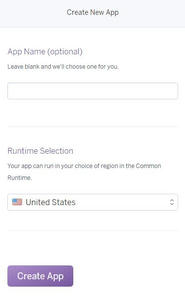
するとアプリ名を入力する画面が出てきます。
アプリ名を入力します。
アメリカかヨーロッパか選べます。
どこのサーバかという事なので、私はアメリカにしておきました。

[create app]をクリックして、アプリ作成終了です。
---------------------------------------
[プログラムのアップ]
GUIでもCLIでも、プログラムをアップするにはコマンドになります。
(Gitの設定だけしてあれば、IDEなどから出来ますけどね)
まず、プロジェクトフォルダへ移動し(自分のプログラムのあるフォルダです)
ここが作業ディレクトリですよ!という設定をします。
[cd my-project/
$ git init
$ heroku git:remote -a アプリ名]
[composer.json]というファイルを作成します。
中身はこんな感じにしておきます。
作成が終わり、ファイルも作成が終わったら
[
git add .
git commit -am "コメント"
git push heroku master
]
Gitの勉強をするとわかるのですが、簡単に説明します。
これでアップ終了です。
[heroku open]
で、ブラウザで自分のアプリが見れるので確認してみてください!
★composerが必ず必要になります。
★composerなしで、アップすると[composer.lock]がどうのこのというエラーになります!
★インストール&設定必要!
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++
ふぅ。
なんとか?ってかんじですね。
いつもですが、環境構築が一番時間がかかる!
composerについては、後日書かせていただきますー!
にしても、windowsでやるとやっぱり大変・・・。
開発はもう一台Linux欲しいなーw
時間が泣く鳴く・・・orz
Herokuへ着手もできず本日です。
私の行動力のなさには、本当に嫌気がさしてきます。
HerokuでPHP構築!!!
Herokuに会員登録とインストールが終わったところからお話します!
コマンドプロンプトを開いて、コマンド(CLI)で入力をしていきます。
行ってみよう~♪
Herokuログイン
・[heroku login]と入力→メールアドレス・PWを入力します。
[Logged in as メールアドレス]と表示されればログイン成功です。
アプリの作成
アプリを作る場所の作成をします。コマンドでも、webからでも作成出来ます。
折角ログインしたので、コマンドからいきましょう!
[heroku create アプリ名]
★全て小文字で入力
*もし[Name is already taken]と言われた同じ名前のアプリが作られてます。
名前を変更しましょう。
!!ちなみに、名前は後でも変更出来ます。
成功すると↓
[Creating アプリ名... done
https://アプリ名.herokuapp.com/ | https://git.heroku.com/アプリ名.git]
と出てきます。
これで成功です。
↓web画面からの作成方法
---------------------------------------
ログイン後、右上にある↓をクリック
[create new app]をクリック
するとアプリ名を入力する画面が出てきます。
アプリ名を入力します。
アメリカかヨーロッパか選べます。
どこのサーバかという事なので、私はアメリカにしておきました。
[create app]をクリックして、アプリ作成終了です。
---------------------------------------
[プログラムのアップ]
GUIでもCLIでも、プログラムをアップするにはコマンドになります。
(Gitの設定だけしてあれば、IDEなどから出来ますけどね)
まず、プロジェクトフォルダへ移動し(自分のプログラムのあるフォルダです)
ここが作業ディレクトリですよ!という設定をします。
[cd my-project/
$ git init
$ heroku git:remote -a アプリ名]
[composer.json]というファイルを作成します。
中身はこんな感じにしておきます。
{
"require": {
"php": "^5.6.0"
}
}
作成が終わり、ファイルも作成が終わったら
[
git add .
git commit -am "コメント"
git push heroku master
]
Gitの勉強をするとわかるのですが、簡単に説明します。
| git add . | ファイルをアップする準備 |
| git commit -am "コメント" | 送るためのコメントを作成 |
| git push heroku master | herokuへアップ |
これでアップ終了です。
[heroku open]
で、ブラウザで自分のアプリが見れるので確認してみてください!
★composerが必ず必要になります。
★composerなしで、アップすると[composer.lock]がどうのこのというエラーになります!
★インストール&設定必要!
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++
ふぅ。
なんとか?ってかんじですね。
いつもですが、環境構築が一番時間がかかる!
composerについては、後日書かせていただきますー!
にしても、windowsでやるとやっぱり大変・・・。
開発はもう一台Linux欲しいなーw
Githubで開発を共有して実施したいとき
ぷーちんです。 前回の続きの前に、Githubで復数人で開発する際の、リポジトリ共有方法です。
これで相手にメールが送られます。
↓これが参考メールです。 画面にしたがって、承認してもらうだけです。

++++++++++++++++++++++++++++++++++++++++++++++++++++++++
以上(・∀・) 複数人開発する際のGithub共有方法でした。
Collaborators:協力者、共同制作者
↑こんな意味らしいです。英語って難しいね!
ちなみに検索サイトアルク
【流れ】
1.Githubでリポジトリを作成する。 2.作成したらそのリポジトリの[Settings]を開く 3.[Collaborators]を開く 4.共有する人のメアドか、ユーザ名を入力する 5.共有されてる人はメールが来るので認証をする【設定方法】
[リポジトリ]へアクセス →[Settings] →[Collaborators]これで相手にメールが送られます。
↓これが参考メールです。 画面にしたがって、承認してもらうだけです。
++++++++++++++++++++++++++++++++++++++++++++++++++++++++
以上(・∀・) 複数人開発する際のGithub共有方法でした。
Collaborators:協力者、共同制作者
↑こんな意味らしいです。英語って難しいね!
ちなみに検索サイトアルク
Chromeが重い
こんばんはー、ぷーちんです。
最近、私の愛用ブラウザChromeがかなり・・・・超ストレス!!というレベルで重たいのです。
ネット速度ぢゃないかなーと調べても、かなりの速度が出ていらっしゃる。。
そして、別ブラウザでは発生しない。
chromeさんの嫌がらせですorz
メモリの空きや、CPU稼働率は30%程度。
キャッシュはクリア済
ネット速度は、70-90Mbps出ます。
アドオンなども入れていないので、それが原因だったのはいいのですが
解決策がわかりません。
もし、ご存知の方いらっしゃたらぜひとも教えてください!!!
chrome://flags/#enable-tab-discarding
↑「
というものらしいのです。
が、ここでメモリ関連を無効化することで、という記事などもありました。
けれど、私には該当しないため、試験せず。
結果、ブックマークバーは使わないことにしました。
↑こんな事を試して、改善するかどうかです。
ブラウザを最新版にすることで、動作が遅くなっていたことが改善する可能性がある。
あとは、一時的なエラーの可能性があるならまずPC再起動ですね。
とりあえず、再起動すればなんでも直る事があるのが、機械だからね。
これは、Opera開発のCEOが発起人?で、開発した旧Opera愛用者向けのブラウザ。
だけど、かわいくてかっこいい。そしてカスタムが出来る。
マウスジェスチャーなどなどもあって、カスタマイズしたい人におすすめ。
使ってみて、割りとお気に入り(・∀・)♪

今回は解決できなかったけど、Vivaldiが可愛いことが再認識させられた日でした。
最近、私の愛用ブラウザChromeがかなり・・・・超ストレス!!というレベルで重たいのです。
ネット速度ぢゃないかなーと調べても、かなりの速度が出ていらっしゃる。。
そして、別ブラウザでは発生しない。
chromeさんの嫌がらせですorz
+++問題点+++
Chromeの新規タブでの表示速度遅い
↑がスペック起因や、ネット速度、キャッシュではない事は事実です。メモリの空きや、CPU稼働率は30%程度。
キャッシュはクリア済
ネット速度は、70-90Mbps出ます。
+++原因+++
ブックマークバー
どうやら、何度か再インストールで試したところ、ブックマークバーを1度でも表示させる重くなり、非表示にさせても直らない事が判明しました。アドオンなども入れていないので、それが原因だったのはいいのですが
解決策がわかりません。
もし、ご存知の方いらっしゃたらぜひとも教えてください!!!
chrome://flags/#enable-tab-discarding
↑「
これらの試験運用版は問題が発生する可能性があるため、ご利用の際には十分ご注意ください
」というものらしいのです。
が、ここでメモリ関連を無効化することで、という記事などもありました。
けれど、私には該当しないため、試験せず。
結果、ブックマークバーは使わないことにしました。
+++ちなみに、通常ブラウザが重い場合の対処方法+++
- キャッシュクリア
- 不要なアドオンの停止
- ブラウザの設定のリセット
- ブラウザを最新版にする
- PC再起動
↑こんな事を試して、改善するかどうかです。
ブラウザを最新版にすることで、動作が遅くなっていたことが改善する可能性がある。
あとは、一時的なエラーの可能性があるならまずPC再起動ですね。
とりあえず、再起動すればなんでも直る事があるのが、機械だからね。
+++おすすめブラウザ+++
Vivaldi URLこれは、Opera開発のCEOが発起人?で、開発した旧Opera愛用者向けのブラウザ。
だけど、かわいくてかっこいい。そしてカスタムが出来る。
マウスジェスチャーなどなどもあって、カスタマイズしたい人におすすめ。
使ってみて、割りとお気に入り(・∀・)♪
今回は解決できなかったけど、Vivaldiが可愛いことが再認識させられた日でした。
カテゴリー
プロフィール
HN:
ぷーちん
性別:
非公開
職業:
インフラエンジニアになりたい
自己紹介:
最新記事
(09/03)
(04/01)
(03/18)
(03/18)
(01/12)
ブログ内検索
最古記事
(08/11)
(08/14)
(08/15)
(08/15)
(09/19)