ぷーちんの点
ぷーちんの備忘録です。 今やっている事や知識とかを書いていきます。
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Heroku初期設定方法
お久しぶりです、ぷーちんです。
時間が泣く鳴く・・・orz
Herokuへ着手もできず本日です。
私の行動力のなさには、本当に嫌気がさしてきます。
HerokuでPHP構築!!!
Herokuに会員登録とインストールが終わったところからお話します!
コマンドプロンプトを開いて、コマンド(CLI)で入力をしていきます。
行ってみよう~♪
→メールアドレス・PWを入力します。
[Logged in as メールアドレス]と表示されればログイン成功です。
コマンドでも、webからでも作成出来ます。
折角ログインしたので、コマンドからいきましょう!
[heroku create アプリ名]
★全て小文字で入力
*もし[Name is already taken]と言われた同じ名前のアプリが作られてます。
名前を変更しましょう。
!!ちなみに、名前は後でも変更出来ます。
成功すると↓
[Creating アプリ名... done
https://アプリ名.herokuapp.com/ | https://git.heroku.com/アプリ名.git]
と出てきます。
これで成功です。
↓web画面からの作成方法
---------------------------------------
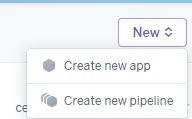
ログイン後、右上にある↓をクリック
[create new app]をクリック

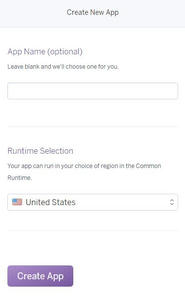
するとアプリ名を入力する画面が出てきます。
アプリ名を入力します。
アメリカかヨーロッパか選べます。
どこのサーバかという事なので、私はアメリカにしておきました。

[create app]をクリックして、アプリ作成終了です。
---------------------------------------
[プログラムのアップ]
GUIでもCLIでも、プログラムをアップするにはコマンドになります。
(Gitの設定だけしてあれば、IDEなどから出来ますけどね)
まず、プロジェクトフォルダへ移動し(自分のプログラムのあるフォルダです)
ここが作業ディレクトリですよ!という設定をします。
[cd my-project/
$ git init
$ heroku git:remote -a アプリ名]
[composer.json]というファイルを作成します。
中身はこんな感じにしておきます。
作成が終わり、ファイルも作成が終わったら
[
git add .
git commit -am "コメント"
git push heroku master
]
Gitの勉強をするとわかるのですが、簡単に説明します。
これでアップ終了です。
[heroku open]
で、ブラウザで自分のアプリが見れるので確認してみてください!
★composerが必ず必要になります。
★composerなしで、アップすると[composer.lock]がどうのこのというエラーになります!
★インストール&設定必要!
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++
ふぅ。
なんとか?ってかんじですね。
いつもですが、環境構築が一番時間がかかる!
composerについては、後日書かせていただきますー!
にしても、windowsでやるとやっぱり大変・・・。
開発はもう一台Linux欲しいなーw
時間が泣く鳴く・・・orz
Herokuへ着手もできず本日です。
私の行動力のなさには、本当に嫌気がさしてきます。
HerokuでPHP構築!!!
Herokuに会員登録とインストールが終わったところからお話します!
コマンドプロンプトを開いて、コマンド(CLI)で入力をしていきます。
行ってみよう~♪
Herokuログイン
・[heroku login]と入力→メールアドレス・PWを入力します。
[Logged in as メールアドレス]と表示されればログイン成功です。
アプリの作成
アプリを作る場所の作成をします。コマンドでも、webからでも作成出来ます。
折角ログインしたので、コマンドからいきましょう!
[heroku create アプリ名]
★全て小文字で入力
*もし[Name is already taken]と言われた同じ名前のアプリが作られてます。
名前を変更しましょう。
!!ちなみに、名前は後でも変更出来ます。
成功すると↓
[Creating アプリ名... done
https://アプリ名.herokuapp.com/ | https://git.heroku.com/アプリ名.git]
と出てきます。
これで成功です。
↓web画面からの作成方法
---------------------------------------
ログイン後、右上にある↓をクリック
[create new app]をクリック
するとアプリ名を入力する画面が出てきます。
アプリ名を入力します。
アメリカかヨーロッパか選べます。
どこのサーバかという事なので、私はアメリカにしておきました。
[create app]をクリックして、アプリ作成終了です。
---------------------------------------
[プログラムのアップ]
GUIでもCLIでも、プログラムをアップするにはコマンドになります。
(Gitの設定だけしてあれば、IDEなどから出来ますけどね)
まず、プロジェクトフォルダへ移動し(自分のプログラムのあるフォルダです)
ここが作業ディレクトリですよ!という設定をします。
[cd my-project/
$ git init
$ heroku git:remote -a アプリ名]
[composer.json]というファイルを作成します。
中身はこんな感じにしておきます。
{
"require": {
"php": "^5.6.0"
}
}
作成が終わり、ファイルも作成が終わったら
[
git add .
git commit -am "コメント"
git push heroku master
]
Gitの勉強をするとわかるのですが、簡単に説明します。
| git add . | ファイルをアップする準備 |
| git commit -am "コメント" | 送るためのコメントを作成 |
| git push heroku master | herokuへアップ |
これでアップ終了です。
[heroku open]
で、ブラウザで自分のアプリが見れるので確認してみてください!
★composerが必ず必要になります。
★composerなしで、アップすると[composer.lock]がどうのこのというエラーになります!
★インストール&設定必要!
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++
ふぅ。
なんとか?ってかんじですね。
いつもですが、環境構築が一番時間がかかる!
composerについては、後日書かせていただきますー!
にしても、windowsでやるとやっぱり大変・・・。
開発はもう一台Linux欲しいなーw
PR
コメント
カテゴリー
プロフィール
HN:
ぷーちん
性別:
非公開
職業:
インフラエンジニアになりたい
自己紹介:
最新記事
(09/03)
(04/01)
(03/18)
(03/18)
(01/12)
ブログ内検索
最古記事
(08/11)
(08/14)
(08/15)
(08/15)
(09/19)